1er parcial
Evidencia realizada durante la clase
Ecuaciones matemáticas que representan las primitivas de la graficación
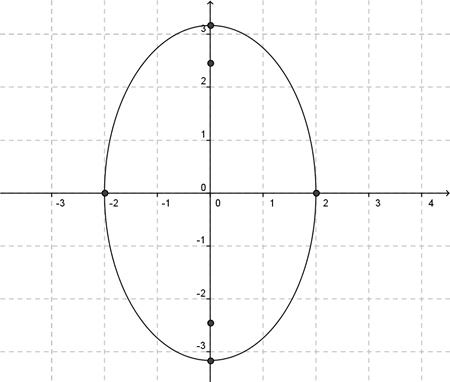
Elipses
Una elipse es una circunferencia alargada con 2 ejes perpendiculares llamados focos en donde la suma de las distancias entre un punto y los dos focos debe ser igual en todos los puntos.
Su ecuación general es d1+d2=k donde k representa una constante, donde d1 y d2 representan las distancias del punto hacia los focos.
Por lo tanto tenemos que la ecuación de una elipse esta dada por
Ax2+ Bx2+ CXy+Dx+Ey+E=0
Parábolas
Una parábola es un conjunto de puntos que están equidistantes de un foco y una directriz llamada "r" y donde el eje focal se llama vértice.
La ecuacion y = Ax^2 + Bx + C representa una parábola de forma vertical. En esta ecuación el termino "A" juega un papel importante en la orientación de la curva, puesto que si esta es positiva, la parábola es concava hacia arriba, si esta es negativa es concava hacia abajo, "B" representa la pendiente con respecto a su corte en Y, y donde C es el punto del eje de las Y por el que pasa la parábola.
Una hipérbola es un par de curvas planas y simetricas separadas pero a la vez dispuestas perpendicularmente entre sí, estas poseen un par de focos de los cuales su relación resulta ser una constante.
Se tiene que su ecuación | d(P,F)−d(P,F') | = 2⋅a donde se expresa la distancia de un punto genérico a los focos respectivos y donde 2⋅a representa una constante.
Para una hiperbola de eje focal horizontal (x−x0)2 / a2 − (y−y0)2 / b2 = 1.
Y donde el eje focal es vertical es (y−y0)2 / a2 − (x−x0)2 / b2 = 1.
Y donde su eje focal horizontal esta centrada en el origen x2 / a2 − y2 / b2 = 1.
Eje focal vertical centrado en el origen y2 / a2 − x2 / b2 = 1 donde a representa el eje real y b el eje imaginario.
Curvas
Una curva es una línea que se desvía de la dirección recta sin formar ángulos. Esto quiere decir que su dirección varía de manera paulatina y constante. Para conocer la ecuación de una curva necesitamos conocer los puntos donde ésta intercepta al eje x, conocidos como raíces.
ECUACIÓN DE LA CURVA AX2+BX+C=0
Estas curvas cortan al eje x en dos puntos; éstos nos ayudarán a encontrar la ecuación de la curva. Asumamos que la curva ax2+bx+c=0 corta al eje x en los puntos (α,0) y (β,0). Entonces la ecuación de la curva será:
X2 – (Α + Β)X + ΑΒ = 0
ECUACIÓN DE LA CURVA AX3+BX2+CX+D= 0
Estas curvas cortan al eje x en tres puntos; éstos nos ayudarán a encontrar la ecuación de la curva. Asumamos que la curva ax3+bx2+cx+d=0 corta al eje x en los puntos (α,0), (β,0) y (γ,0). Entonces la ecuación de la curva será:
X3 – (Α + Β + Γ) X2 + (ΑΒ + ΒΓ + ΑΓ) X – ΑΒΓ=0
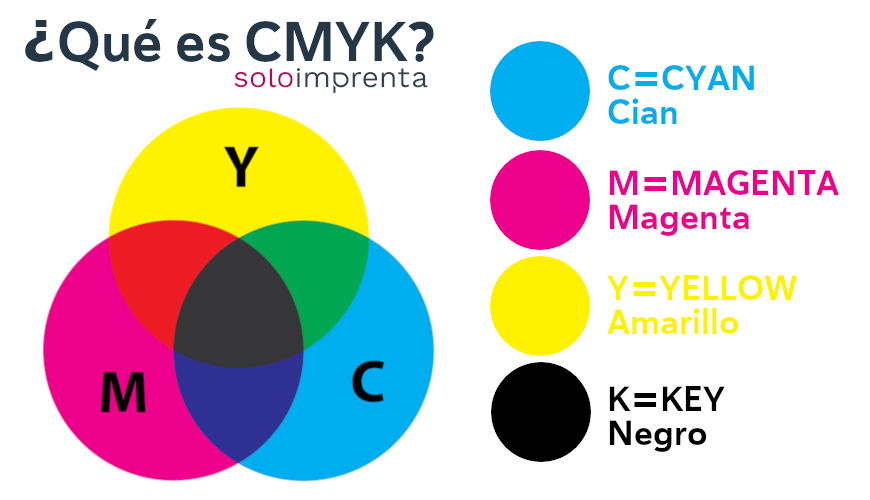
Modelos de color
Modelo HSV:
Es una de las representaciones más fieles a la forma en que los humanos percibimos los colores.
Este modelo es bastante usado en las aplicaciones gráficas o en sus interfaces para que el usuario pueda elegir colores y al mismo tiempo sus grados de saturación y el brillo del mismo.
Un ejemplo de este modelo de color sería en el color rojo que sería:
Modelo RGB
Este modelo de colores están compuestos por los colores rojo, verde y azul (del ingles red, green and blue),este modelo de color es uno de los más basicos ya que la mayor parte de los colores secundarios parten desde este modelo, mismo que se han ocupado en muchas areas de aplicacion, están sobretodo en el area de la electronica, tales como la resolucion grafica de las televisiones, hay luces LEDS que tambien los determina, los telefonos tambien se comportan al igual que en la television en cuestion de la mezcla de colores.
Matiz, Saturación y luminosidad, comúnmente se utiliza este modelo para la creación de imágenes digitales, a diferencia del modelo HSV, podemos aplicar una iluminación que no pueda tender mucho a blanco, sino que pueda llegar a una tonalidad grisacea ,éste nos permite fijar la saturación entre gris y color puro para los colores como rojo, amarillo, verde, cian, azul, entre otros colores. Respecto al matiz, nos permite virar los colores a los adyacentes, por ejemplo, para el rojo, desde magenta a naranja o de verde a azul.








No hay comentarios:
Publicar un comentario